Javascript
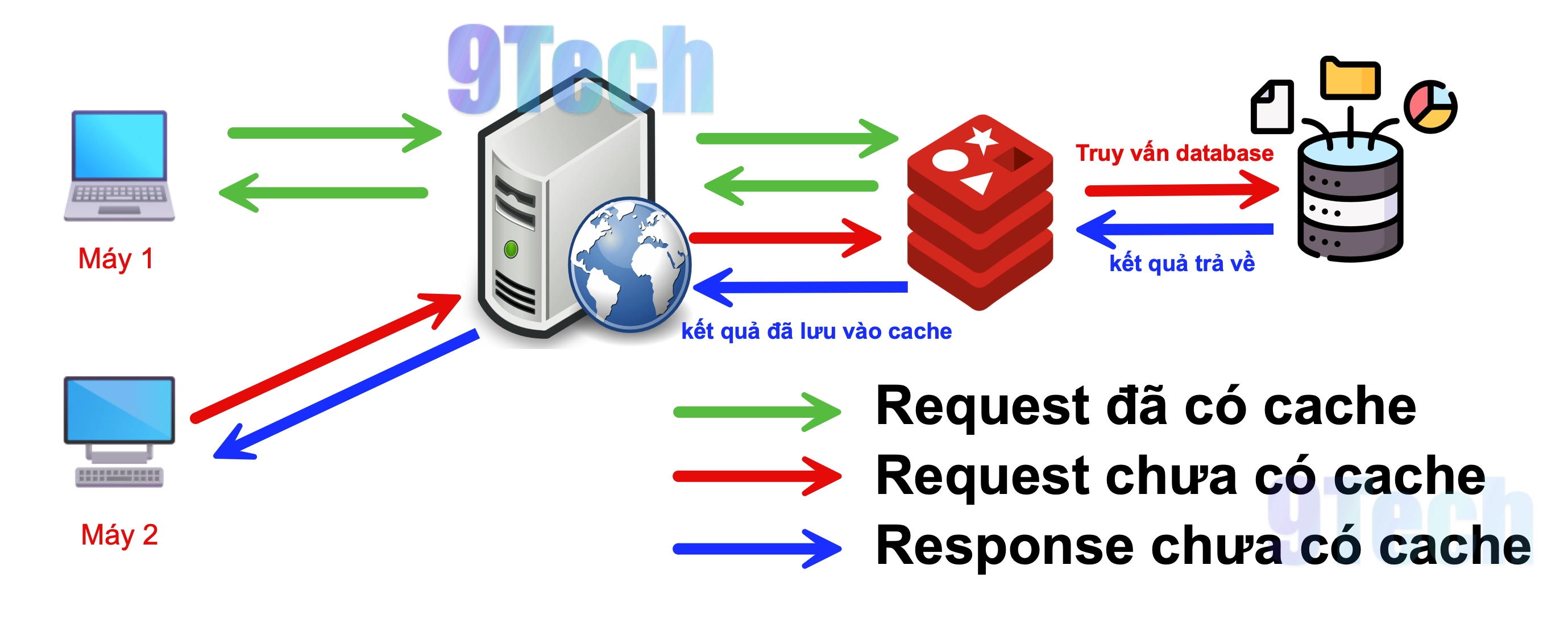
Việc sử dụng Redis cache trong các dự án là rất cần thiết vì nó giúp tăng tốc độ phản hồi và giảm tải cho máy chủ
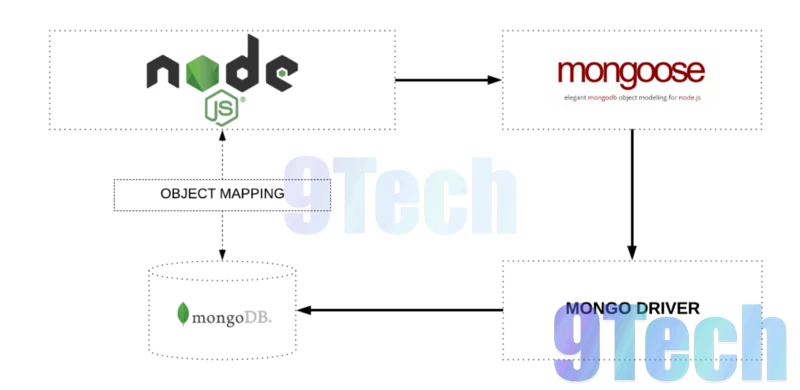
Khi bạn muốn xoá một document nhưng trong document đó có liên kết đến những document ở collection khác thì bạn càn phải xoá những document có liên quan ở document khác để tranh hiện tượng dangling references
Bài viết chia sẽ một số trường hợp và cách sử dụng ESLint cho hiệu quả hoặc bỏ qua ESLint trong một số trường hợp cần thiết nhé.
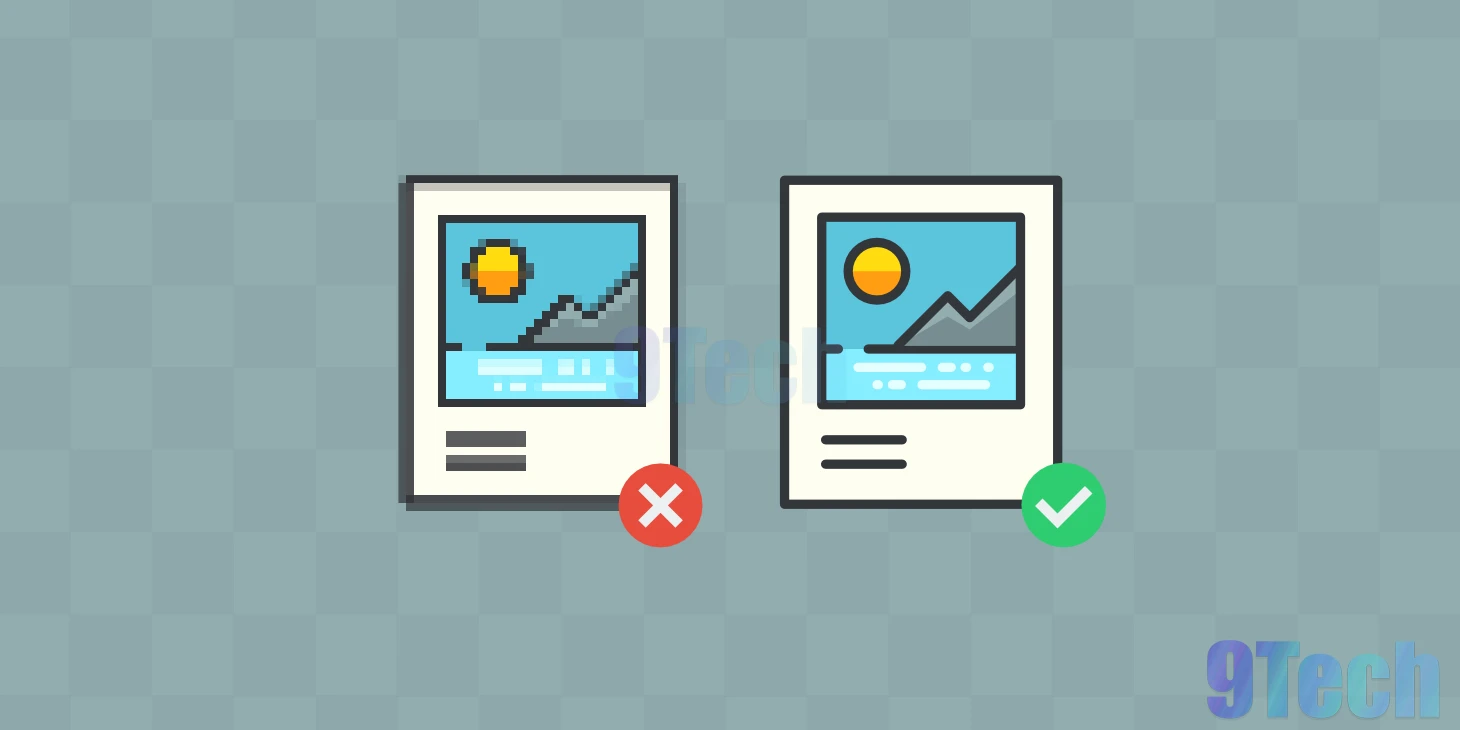
Thông thường thì nội dung bài viết sẽ sử dụng dangerouslySetInnerHTML để hiện thị phần nội dung bài viết nhưng chúng ta sẽ gặp một lỗi là hình ảnh sẽ không được tối ưu hiệu năng vì đang sử dụng thẻ img thay vì thẻ next/image. 9Tech xin hướng dẫn cho bạn cách để thay thế thẻ img thành nextjs/image để tôi ưu hoá hình ảnh trong bài viết, hãy đọc bài viết này để biết cách sử dụng html-react-parser thay thế thẻ img thành nextjs/image
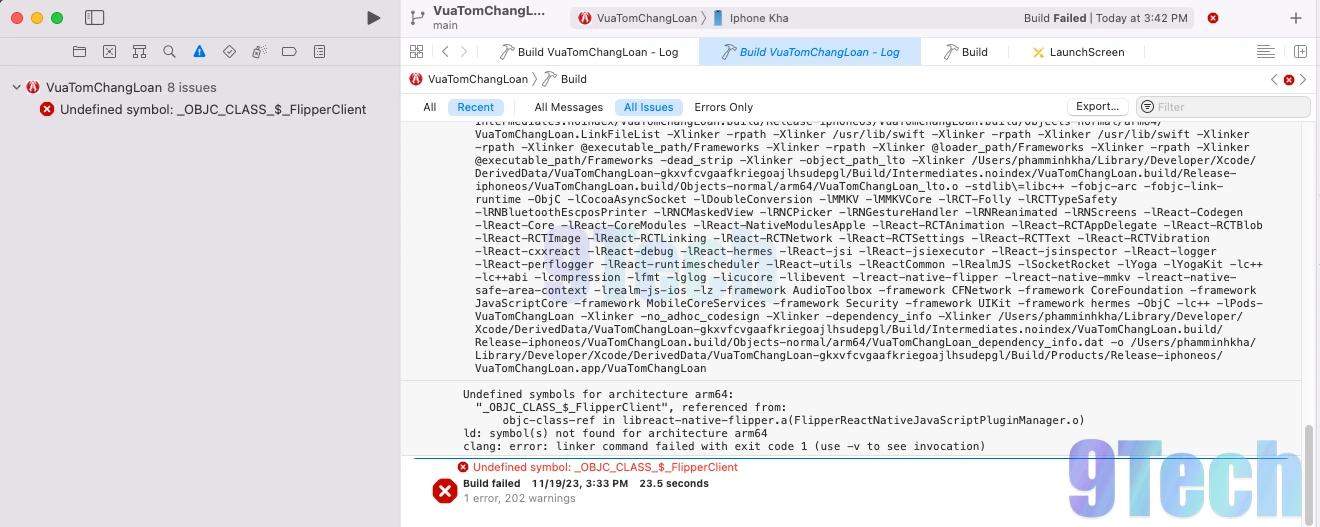
Lỗi undefined symbols for architecture arm64 theo mình được biết là do thư viện Flipper không hỗ trợ nên chúng ta cần báo cho ios biết là sẽ không sử dụng nó khi build ra là được
Thêm custom button vào thanh toolbar của tinymce là không thể thiếu, 9tech đã sưu tầm và tổng hợp lại những cách hay để thêm button mới, chức năng mới vào tinymce một cách đơn giản nhất
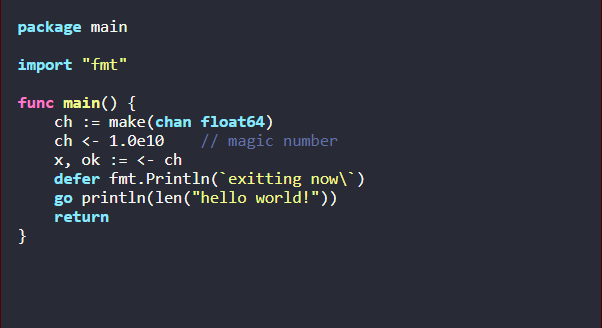
Mình củng từng tìm cách để có thể hiển thị đoạn code giống như các bạn xem code trên phần mềm vscode, sublime text củng được một thời gian và cuối cùng mình củng tìm được
Trước đây, để xác định một element có đang hiển thị trong vùng nhìn không, hay là việc xem người dùng đang đọc nội dung này trong thời gian bao lâu là một điều vô cùng khó khăn . Để phát triển trang web và lấy được dử liệu trên để sử lý một số chức năng hữu ích nhằm tăng trải nghiêm người dùng và đẩy cao tốc độ của trang web. Hôm nay chúng ta hãy cùng tiềm hiều về Intersection Observer API
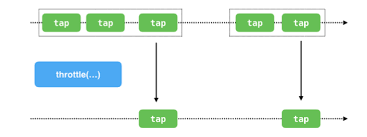
Kỹ thuật debounce để giảm tải máy chủ khi người dùng tác động

Javascript
Tổng hợp những đoạn code hay và chia sẽ kinh nghiệm lập trình về javascript, reactjs, nextjs
Chia sẽ kiến thức về javascript, là ngôn nhữ lập trình được nhiều người lựa chọn vì tính đa dụng của nó. JavaScript có thể viết được website, ứng dụng điện thoại, vi tính và khả năng tưing thích cao với mọi hệ điều hành.