Một số cách sử dụng ESLint mà bạn sẽ cần dùng
admin
10:50 31-05-2024
1342
Cầu hình eslint mà mình thường dùng cho dự án Nextjs
//tập tin .eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
plugins: ['@typescript-eslint', 'simple-import-sort', 'unused-imports'],
extends: [
'eslint:recommended',
'next',
'next/core-web-vitals',
'plugin:@typescript-eslint/recommended',
'prettier',
],
rules: {
'no-unused-vars': 'off',
'no-console': 'warn',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'react/no-unescaped-entities': 'off',
'react/display-name': 'off',
'react/jsx-curly-brace-presence': [
'warn',
{ props: 'never', children: 'never' },
],
//#region //*=========== Unused Import ===========
'@typescript-eslint/no-unused-vars': 'off',
'unused-imports/no-unused-imports': 'warn',
'unused-imports/no-unused-vars': [
'warn',
{
vars: 'all',
varsIgnorePattern: '^_',
args: 'after-used',
argsIgnorePattern: '^_',
},
],
//#endregion //*======== Unused Import ===========
//#region //*=========== Import Sort ===========
'simple-import-sort/exports': 'warn',
'simple-import-sort/imports': [
'warn',
{
groups: [
// ext library & side effect imports
['^@?\\w', '^\\u0000'],
// {s}css files
['^.+\\.s?css$'],
// Lib and hooks
['^@/lib', '^@/hooks'],
// static data
['^@/data'],
// components
['^@/components', '^@/container'],
// zustand store
['^@/store'],
// Other imports
['^@/'],
// relative paths up until 3 level
[
'^\\./?$',
'^\\.(?!/?$)',
'^\\.\\./?$',
'^\\.\\.(?!/?$)',
'^\\.\\./\\.\\./?$',
'^\\.\\./\\.\\.(?!/?$)',
'^\\.\\./\\.\\./\\.\\./?$',
'^\\.\\./\\.\\./\\.\\.(?!/?$)',
],
['^@/types'],
// other that didnt fit in
['^'],
],
},
],
//#endregion //*======== Import Sort ===========
},
globals: {
React: true,
JSX: true,
},
};
Để ESLint không theo dõi và bắt lỗi file nào đó
Để ESLint bỏ qua một file nào đó thì chúng ta cần tạo một file nầm ở thư mục gốc cửa dự án với tên ".eslintignore", tiếp theo chúng ta cần điền những file mà chúng ta muốn bỏ qua, các bạn hãy xem mẫu file ở bên dưới nhé.
/public/*.js //bỏ qua những file có phần đuôi là js trong thư mục public
sw*.js //bỏ qua file bắt đầu bằng sw và có đuôi là js
workbox*.js //bỏ qua file bắt đầu bằng workbox và có đuôi là jsESLint bỏ qua lỗi ở dòng tiếp theo

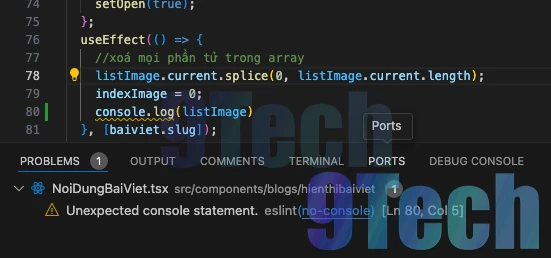
Đôi khi chúng ta muốn bỏ qua một lỗi hay một cảnh báo nào đó ESLint, trong trương hợp này mình muốn in ra đoạn log để xem kết quả sau khi mà thay đổi bài viết, nhưng mình cấu hình trong file ESLint bang đầu là sẽ warning khi sử dụng log. Để khắc phục warning hoặc error ở dòng tiếp theo thì ESLint có eslint-disable-next-line.
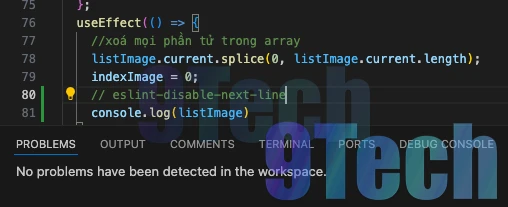
// eslint-disable-next-line
//Sử dụng cấu trúc này trước dòng gây lỗi nó sẽ bỏ qua lỗi ở dong tiếp theo
Sử dụng eslint-disable-next-line
Bài viết mới
