Intersection Observer API dùng để xử lý sự kiện trong viewport hiệu quả
Trước đây, để xác định một element có đang hiển thị trong vùng nhìn không, hay là việc xem người dùng đang đọc nội dung này trong thời gian bao lâu là một điều vô cùng khó khăn . Để phát triển trang web và lấy được dử liệu trên để sử lý một số chức năng hữu ích nhằm tăng trải nghiêm người dùng và đẩy cao tốc độ của trang web. Hôm nay chúng ta hãy cùng tiềm hiều về Intersection Observer API
Intersection Observer API là gì?
Theo MDN
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.
Intersection Observer API cung cấp một cách để quan sát không đồng bộ các thay đổi trong giao diện với các ancestor element hay với các document’s viewport cấp cao.
(viewport: là một khung hình, có thể là một khu vực hình đa giác (thường là hình chữ nhật) trên màn hình mà bạn được nhìn thấy. Trong trình duyệt web, nó đề cập đến phần document mà người dùng đang nhìn thấy, cái hiển thị trong cửa sổ ứng dụng (hoặc trên màn hình nếu hiển thị ở dạng full screen). Các phần bên ngoài viewport là những thứ bạn không nhìn thấy, cho đến khi bạn scroll tới nó)

Các tính năng được áp dụng
- Lazy-loading hình ảnh hay các thông tin khác khi trang được cuộn.
- Thực hiện “infinite scrolling” trang web, nơi mà càng ngày càng nhiều thông tin được tải về và hiển thị khi bạn cuộn để người dùng không phải lật qua các trang.
- Báo cáo về khả năng hiển thị của quảng cáo để tính toán doanh thu quảng cáo.
- Quyết định có thực hiện các tác vụ hoặc hoạt ảnh hay không dựa trên việc người dùng có nhìn thấy nó hay không.
- vv .......
Cách sử dụng
var el = document.getElementById('#el');
var observer = new IntersectionObserver(function (entries) {
entries.forEach(entry => {
// TO DO
if (entry.isIntersecting) {
// Đang trong viewport
}
else {
// Không ở trong viewport
}
// Each entry describes an intersection change for one observed
// target elements
// entry.boundingClientRect
// entry.intersectionRatio
// entry.intersectionRect
// entry.isIntersecting
// entry.rootBounds
// entry.target
// entry.time
});
}, { threshold: 0 });
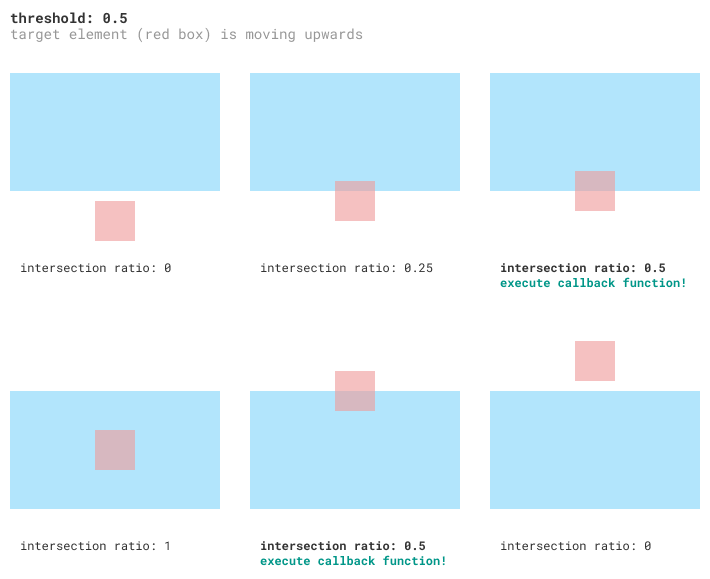
observer.observe(el)threshold :cho biết tỷ lệ phần trăm khả năng hiển thị của thành phần sẽ được thực hiện. Nếu bạn chỉ muốn phát hiện khi khả năng hiển thị vượt qua mốc 50%, bạn có thể sử dụng giá trị 0,5.