Sử dụng Redis cache vào dự án NodeJS hoặc NextJS app router
Trong một dự án việc tối ưu hiệu năng là rất quan trọng, trong đó thì việc cache lại những dữ liệu thường dùng sẽ giúp cho dự án của chúng ta chạy nhanh hơn và giảm tải cho máy chủ.

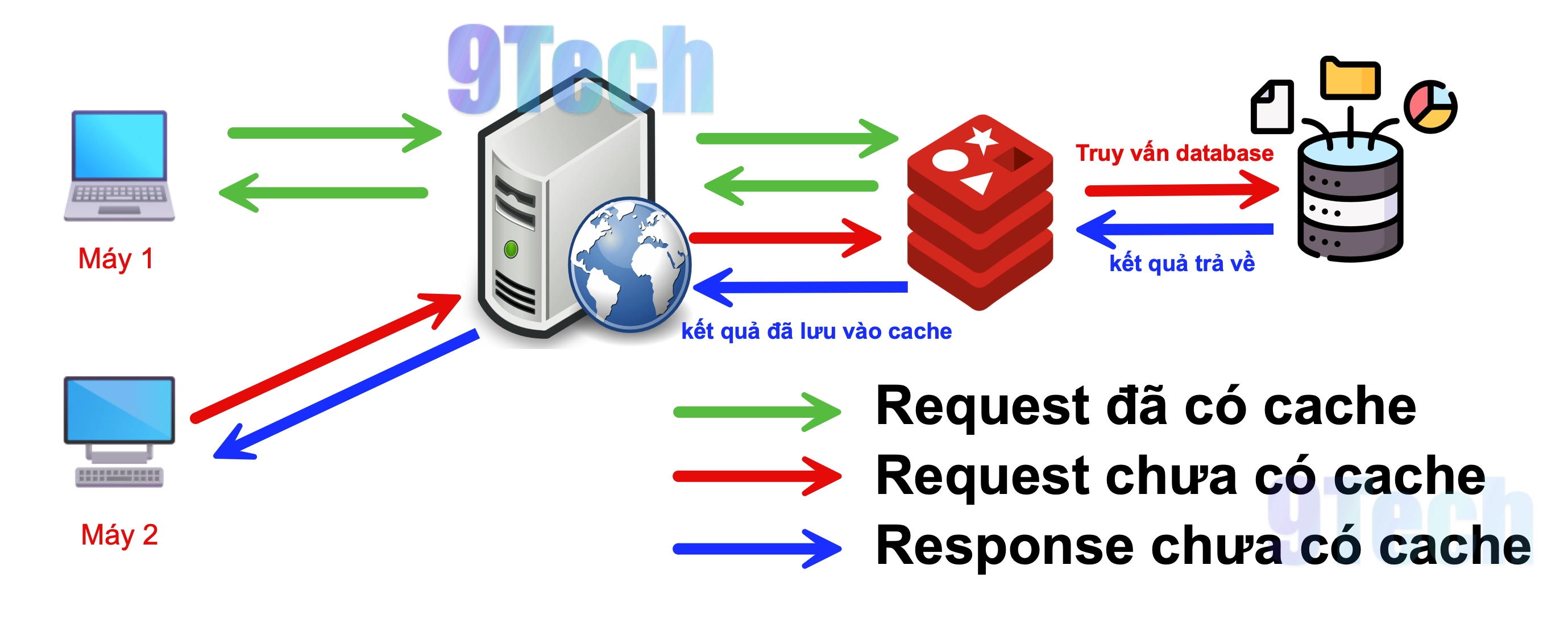
Sơ đồ xử lý cache cơ bản
Theo sơ đồ xử lý cache cở bản (đã lượt bớt, có thể xem sơ đồ chi tiết ở cuối bài) thì chúng ta thấy có 2 trường hợp xảy ra:
- Trường hớp 1: khi người dùng gửi request lên máy chủ, máy chủ phát hiện hiện dữ liệu người dùng đã có cache, máy chủ liền trả về kết quả mà không cần truy vấn database.
- Trường hợp 2: người dùng gửi request đến máy chủ, máy chủ không tìm thấy dữ liệu trong cache, nên tiếp tục truy vấp database để lấy kết quả. Sau khi có kết quả từ database trả về máy chủ sẽ lưu nó vào cache và trả dữ liệu về cho người dùng.
Việc sử dụng cache cho dự án nodejs và nextjs như thế nào?
Hiện tại có 2 loại cache trên Ram mà cực kỳ hiệu quả là Memcached và Redis cache. Hai loại này điều sử dụng Ram để lưu giá trị cache theo cứu pháp là key: value nên việc sử dụng 2 loại này gần giống như nhau.
Vậy nên chọn Memcached hay Redis cache?
Kiến trúc và sử dụng chính:
- Memcached: Được thiết kế đơn giản hơn và tập trung chủ yếu vào việc lưu trữ dữ liệu cache. Nó sử dụng bộ nhớ RAM để lưu trữ dữ liệu cache một cách nhanh chóng và hiệu quả.
- Redis: Ngoài việc là hệ thống cache, Redis còn là một cơ sở dữ liệu key-value linh hoạt với nhiều tính năng bổ sung như lưu trữ dữ liệu trên đĩa, hỗ trợ các cấu trúc dữ liệu phong phú như lists, sets, hashes, và có thể được sử dụng cho nhiều mục đích khác nhau như message broker, pub/sub system, và hệ thống tìm kiếm.
Tính năng và linh hoạt:
- Memcached: Chỉ hỗ trợ lưu trữ và truy xuất dữ liệu bằng cách sử dụng các key, giá trị đơn giản.
- Redis: Có nhiều tính năng hơn với các cấu trúc dữ liệu phong phú và hỗ trợ nhiều loại hoạt động phức tạp như atomic operations, transaction, và có thể mở rộng để phục vụ các nhu cầu phức tạp hơn.
Hiệu suất và sử dụng trong ứng dụng:
- Memcached: Phù hợp với các ứng dụng đơn giản cần tốc độ truy xuất nhanh và không cần nhiều tính năng phức tạp.
- Redis: Phù hợp với các ứng dụng cần tính năng cache nâng cao hoặc cần sử dụng Redis cho các mục đích khác như message queue, real-time analytics, hoặc lưu trữ session.
Tóm lại, nếu bạn chỉ cache đơn giản thì sử dụng Memcached còn muốn sử dụng thêm nhiều tính năng hơn thì Redis nhé. Còn trong bài viết này mình sẽ sử dụng Redis cache, vì sao này mình có thể tận dùng thêm nhiều tín năng của Redis.
Cài đặt cho máy tính windows
Yêu cầu: Bạn phải đang sử dụng Windows 10 phiên bản 2004 trở lên (Build 19041 trở lên) hoặc Windows 11 để sử dụng các lệnh dưới đây.
Mở Power Shell hoặc Windows Command Prompt (CMD) với quyền administrator
wsl --installTiến hành cài đặt Redis vào máy windows
curl -fsSL https://packages.redis.io/gpg | sudo gpg --dearmor -o /usr/share/keyrings/redis-archive-keyring.gpg
echo "deb [signed-by=/usr/share/keyrings/redis-archive-keyring.gpg] https://packages.redis.io/deb $(lsb_release -cs) main" | sudo tee /etc/apt/sources.list.d/redis.list
sudo apt-get update
sudo apt-get install redisVà cuối cùng là chạy dịch vụ của Redis
sudo service redis-server startCài đặt Redis cache vào máy chủ Ubuntu hoặc linux
Cài đặt Redis Server
Trước tiên, bạn cần cài đặt Redis server trên máy của bạn. Bạn có thể tải và cài đặt Redis từ trang chủ chính thức của Redis hoặc sử dụng các công cụ quản lý gói như apt-get (cho Ubuntu).
sudo apt-get update
sudo apt-get install redis-server
sudo systemctl start redis-server
sudo systemctl enable redis-serverCài đặt Redis cache cho MacOS
Chúng ta sẽ cài thông qua chương trình Homebrew của MacOS
brew install redis
brew services start redisSử dụng Redis cache cho dự án NodeJS + ExpressJS
Cài đặt các gói cần thiết trong ứng dụng Node.js
Bạn cần cài đặt hai gói là redis và express-redis-cache. redis là thư viện để kết nối Node.js với Redis, và express-redis-cache là một middleware để cache các response của Express.
npm install redis express-redis-cacheThiết lập Redis trong ứng dụng Express
Dưới đây là một ví dụ đơn giản về cách tích hợp Redis cache trong một ứng dụng Express:
const express = require('express');
const redis = require('redis');
const cache = require('express-redis-cache')({ host: 'localhost', port: 6379 });
const app = express();
const port = 3000;
// Tạo một client Redis
const redisClient = redis.createClient({
host: 'localhost',
port: 6379,
});
// Kiểm tra kết nối Redis
redisClient.on('connect', function () {
console.log('Connected to Redis...');
});
redisClient.on('error', function (err) {
console.log('Redis error: ' + err);
});
// Middleware cache cho các route
app.get('/data', cache.route(), (req, res) => {
const data = { message: 'This is a cached response' };
res.json(data);
});
app.get('/nocache', (req, res) => {
const data = { message: 'This is not a cached response' };
res.json(data);
});
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});Kiểm tra hoạt động của Redis cache
- Khởi động Redis server nếu chưa chạy:
redis-server - Chạy ứng dụng Node.js của bạn:
node app.js - Mở trình duyệt hoặc Postman và truy cập vào
http://localhost:3000/data. Lần truy cập đầu tiên sẽ lưu response vào cache của Redis. Các lần truy cập tiếp theo sẽ lấy dữ liệu từ cache. - Truy cập
http://localhost:3000/nocacheđể xem response không được cache.
Lưu Ý:
- Bạn có thể cấu hình thêm thời gian sống của cache (TTL - Time To Live) và các thiết lập khác theo nhu cầu của bạn.
- Đảm bảo rằng Redis server đang chạy và có thể kết nối từ ứng dụng Node.js của bạn.
Với các bước trên, bạn đã tích hợp thành công Redis cache vào ứng dụng Node.js sử dụng Express.
Sử dụng Redis cache cho dự án NextJS App Router
Cài đặt thự viện redis cho dự án NextJS App Router
Cài đặt thư viện redis
npm install redisCấu trúc thư mục
/app
/api
/data/route.js
layout.js
page.jsTrong tệp app/api/data/route.js, chúng ta sẽ thiết lập Redis cache và tạo một API endpoint để lấy dữ liệu:
import { createClient } from 'redis';
import { NextResponse } from 'next/server';
const redis = createClient({
url: 'redis://localhost:6379',
});
redis.connect().catch(console.error);
export async function GET() {
const cacheKey = 'data_key';
let cachedData;
try {
cachedData = await redis.get(cacheKey);
} catch (error) {
console.error('Error fetching from Redis', error);
}
if (cachedData) {
console.log('Serving from cache');
return NextResponse.json(JSON.parse(cachedData));
}
// Simulate fetching data from a database
const data = { message: 'This is the response from the server' };
try {
await redis.setEx(cacheKey, 60, JSON.stringify(data));
} catch (error) {
console.error('Error setting cache in Redis', error);
}
console.log('Serving from server');
return NextResponse.json(data);
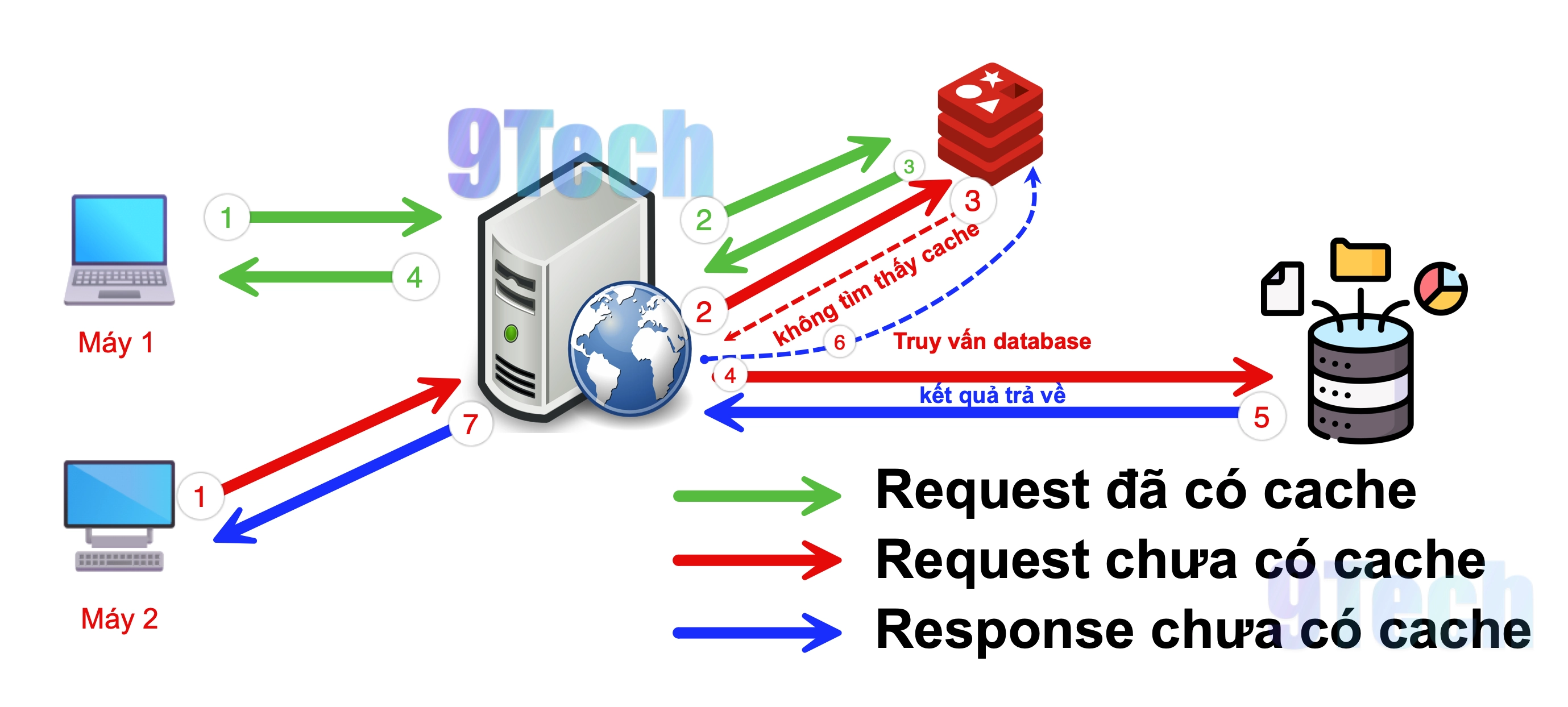
}Sơ đồ xử lý Redis cache và memcached nâng cao

Sơ đồ xử lý request và cache của Redis cache và Memcached
