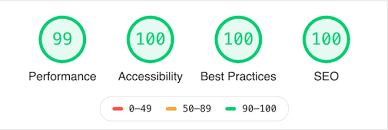
Qwik framework javascript có thể giúp bạn đạt điểm tối đa lighthouse
Qwik là một loại framework website mới có thể cung cấp các ứng dụng web tải tức thì ở bất kỳ kích thước hoặc độ phức tạp nào. Các trang web và ứng dụng của bạn có thể khởi động với khoảng 1kb JS (bất kể độ phức tạp của ứng dụng) và đạt được hiệu suất nhất quán trên quy mô lớn.
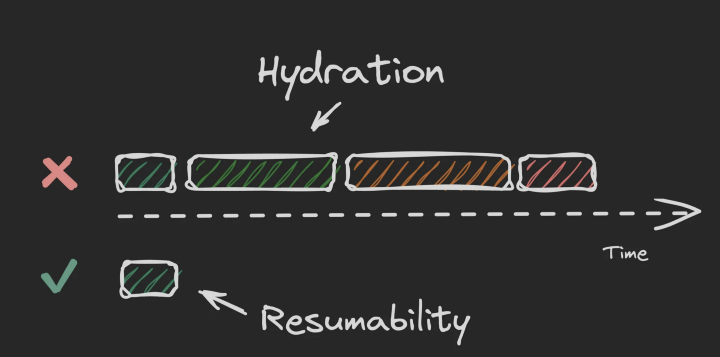
Resumability
Cách tốt nhất để giải thích khả năng tiếp tục là hiểu thế hệ khung hiện tại có thể chạy lại (hydrat hóa) như thế nào.
Framework này phải thêm tính tương tác vào HTML do máy chủ hiển thị.

Resumability vs Hydration
Qwik thì khác vì nó không yêu cầu quá trình hydrat hóa để tiếp tục một ứng dụng trên máy khách. Không yêu cầu hydrat hóa là những gì làm cho các ứng dụng Qwik khởi động ngay lập tức.
Khả năng tiếp tục là về việc tạm dừng thực thi trong máy chủ và tiếp tục thực thi trong máy khách mà không cần phải phát lại và tải xuống tất cả logic của ứng dụng.
Zero hydration
Điều này có nghĩa là về lý thuyết, bạn sẽ có thể đạt được điểm hiệu suất hải đăng hoàn hảo cho dù cơ sở mã javascript của bạn có lớn và phức tạp đến đâu.
Sao có thể như thế được?
Sự đổi mới nhanh chóng ở đây là một ứng dụng Qwik có thể được tuần tự hóa hoàn toàn dưới dạng HTML, nói cách khác là bất cứ lúc nào bạn có thể thực hiện một hành động và nắm bắt tất cả dữ liệu và các đóng trong ứng dụng và biểu diễn tất cả dưới dạng một chuỗi HTML.
Điều đó rất lớn đối với kết xuất phía máy chủ bởi vì khi HTML truy cập vào trình duyệt, nó có thể tiếp tục nơi máy chủ dừng lại mà không cần thực thi bất kỳ javascript nào và đó là lý do tại sao họ đặt ra thuật ngữ khả năng tiếp tục.
Auto Lazy Loading
Lazy-loading không đồng bộ. Qwik là một khuôn khổ không đồng bộ. Qwik hiểu rằng tại bất kỳ thời điểm nào, nó có thể không có tham chiếu đến một lệnh gọi lại, và do đó, nó có thể cần phải tải nó một cách lười biếng. (Ngược lại, hầu hết các khuôn khổ hiện có đều giả định rằng tất cả mã đều có sẵn đồng bộ, khiến việc tải lười biếng trở nên không nhỏ.)
Hãy xem đoạn code bến dưới
// the `$` suffix for `component` indicates that the component should be
// lazy-loaded.
const Counter = component$(() => {
const store = useStore({ count: 0 });
// the `$` suffix for `onClick` indicates that the implementation for
// the handler should be lazy-loaded.
return ;
});
Lưu ý sự hiện diện của $ trong mã. $ là một điểm đánh dấu cho Trình tối ưu hóa biết rằng hàm theo sau nó phải được tải chậm.
Điều này có nghĩa là javascript sẽ không được tải cho đến khi chúng ta nhấp vào nút mà nó chứa mã mà chúng ta muốn thực thi và cũng có quyền truy cập vào môi trường từ vựng để cập nhật trạng thái có thể được chia sẻ bởi các thành phần khác mà bản thân nó đến từ một đoạn tải lười khác.
Điều cần thiết ở đây là bạn không cần tải bất kỳ javascript nào cho đến khi người dùng tương tác với giao diện người dùng.
